Archive for Januari 2013
Widget Share W8 SM
Kali ini saya membuat widget yang bernama Widget Share W8 SM. Didalamnya terdapat 3 fitur yaitu: Share, Subscribe, dan Back to top. Saya desain dengan posisi melayang di bagian kiri blog. Untuk memasang widget ini perhatikan tutorial berikut:
- Masuk ke Blog sobat, dan pilih Tab Template lalu klik Edit HTML.
- Tekan F3 untuk mencari kata kunci
- Pasang CSS dibawah tepat berada di atas ]]></b:skin>
- Lalu klik Simpan
- Sekarang kamu klik Tab Tata Letak, dan Tambahkan Gadget HTML/Javascript baru.
- Pastekan Source kode Widget ini di situ.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
<script>
$(document).ready(function(){// fade in .btt
$(function () {$(window).scroll(function (){});// scroll body to 0px on click
$('.btt a').click(function () {$('body,html').animate({scrollTop: 0}, 350);return false;});});});
</script>
<script>(function(d, s, id) {var js, fjs = d.getElementsByTagName(s)[0];if (d.getElementById(id)) return;js = d.createElement(s); js.id = id;js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";fjs.parentNode.insertBefore(js, fjs)}(document, 'script', 'facebook-jssdk'));</script>
<script src="http://apis.google.com/js/plusone.js" type="text/javascript"></script>
<script src="http://platform.twitter.com/widgets.js" type="text/javascript"></script>
<div id="widget-share">
<script>urlbelakang_feedburner='blog-santamars';</script>
<script src="http://not-remove-admin-3.googlecode.com/files/Share-W8-SM.js"></script>
</div>
- Setelah itu Simpan, dan lihat hasilnya.
Itulah Widget Share W8 SM yang saya buat untuk sobat, semoga bermanfaat.
Note!
- Anda bisa mengatur letak posisinya di CSS tadi.
Widget Panel W8 SM
Inilah pertama kalinya saya memposting Widget Blog. Widget ini saya namakan Panel W8 SM. Saya desain menyerupai Gadget Panel OS Windows 8,7,Vista. Widget ini mempunyai pajang 100px dan lebar 100px, Berposisi Melayang. Widget yang saya keluarkan ada dua, yaitu JAM dan TANGGAL. Jika anda tertarik memasang di blog, dibawah saya kasih tutorialnya.
OK. Langsung saja.
- Masuk ke Blog kamu, dan pilih Tab Template lalu klik Edit HTML.
- Tekan Tombol F3 , untuk memudahkan mencari kata kunci
- Pasang CSS Widget ini di atas ]]></b:skin>
.kotak-tanggal{line-height:1.28; text-align:left; direction:ltr; unicode-bidi:embed; display:block;font: normal normal 11px tahoma, verdana, arial, sans-serif;z-index:600;position:fixed;right:30px;width:100px;height:100px;bottom:108px;background:rgba(0,0,0,0.6);padding:10px;border:1px solid white}
.kotak-jam{line-height:1.28; text-align:left; direction:ltr; unicode-bidi:embed; display:block;font: normal normal 11px tahoma, verdana, arial, sans-serif;z-index:600;position:fixed;left:30px;width:100px;height:100px;bottom:108px;background:rgba(0,0,0,0.6);padding:10px;border:1px solid white}
- Lalu klik Simpan
- Sekarang kamu klik Tab Tata Letak, dan Tambahkan Gadget HTML/Javascript baru.
- Pastekan Source kode Widget ini di situ.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'></script>
<div class='kotak-tanggal'><script src='http://not-remove-admin-3.googlecode.com/files/Panel-W8-SM-Tanggal2.js'></script></div>
<div class='kotak-jam'><script src='http://not-remove-admin-3.googlecode.com/files/Panel-W8-SM-Jam3.js'></script></div>
- Setelah itu Simpan dan Lihat Hasilnya.
Demikianlah Posting Widget Panel W8 SM, semoga bermanfaat.
Note!
- Anda bisa mengatur letak posisinya di CSS tadi.
Cara Membuat Emotion Di Kotak Komentar
Gag lengkap kalau blogger tidak ada Emotion yang lucu di kotak komentar. Kali ini aku ingin berbagi "bagaimana sih Cara Membuat Emotion Di Kotak Komentar Blogger".
Demo Emotion Komentar Buka dan Tutup
- OK, pertama-tama kamu masuk ke Blog kamu.
- Masuk ke Template lalu Edit HTML
- Lalu cari dengan F3 dengan kata kunci ]]></b:skin>
- Letakkan CSS ini tepat di atasnya
.emoWrap {
color:greenyellow;
font:bold 12px Tahoma,Arial,Sans-Serif;
text-align:center;
}
img.emo, input.emoKey {
display:inline-block;
display:inline;
vertical-align:middle;
}
input.emoKey {
border:1px solid #ccc;
background-color:white;
font:bold 11px Arial,Sans-Serif;
padding:1px 2px;margin:0px 0px 0px 2px;
color:black;
}
- Setelah selesai cari lagi dengan F3 dengan kata kunci </body>
- Letakkan Script ini tepat di atasnya
<script src='http://not-remove-admin.googlecode.com/files/emotion-coment3.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
var emoRange = "#comments p, div.emoWrap",
putEmoAbove = "iframe#comment-editor",
emoMessage = "Kasih spaci antar kalimat comment dengan simbol.";
//]]>
</script>
- Setelah itu Simpan dan coba anda koment di posting sobat.
Demikianlah Tutrial Cara Membuat Emotion Di Kotak Komentar semoga bermanfaat.
Rahasia Hack Template Blog dengan CTRL + U Modif 2013

Template adalah bagian terpenting dalam sebuah blog. Karna dengan adanya ini kita bisa membuat sesuatu yang terlihat indah dan mengagumkan. Kini saya akan memberi tahu kamu Rahasia Hack Template Blog dengan CTRL + U. Bukannya saya mengajarkan tidak benar kepada anda, tapi ini cuma pelajaran untuk menambah wawasan anda.
- Pertama kita harus punya Template yang sama seperti Template yang kita mau hack
- Isinya Gak harus sama persis, yang penting template itu mirip cuma colomn,header,sidebar,footer sama.
- Setelah itu kamu harus belajar dulu Apa itu CSS .?
- Suatu Css dalam kode laman {CTRL + U } umumnya mempunyai tag <style> diakhiri dengan tag </style>
- Umumnya sebuah blogger mempunyai 2 style yaitu : id=page-skin-1 dan id=template-skin-1
- id=page-skin-1 umumnya tepat berada dibawah link dan meta tag blogger.
- Sama dengan yang berada di Edit HTML
- Jadi kesimpulannya, Letakkan Semua CSS id=page-skin-1 ke <b:skin><![CDATA[ sampai di atas ]]></b:skin> di dalam Edit HTML
- Sekarang id=template-skin-1 umunya sedikit berada diatas <head> sama seperti di Edit HTML
- Jadi kesimpulannya, Letakkan Semua CSS id=template-skin-1 ke <b:template-skin> <![CDATA[ sampai di atas ]]> <b:template-skin> di dalam Edit HTML
- Itulah Css Blognya
Setelah belajar Css, kini saatnya kita harus tahu berapa Gadget Blog itu
Setelah kita tahu, pasang Source Code HTML ke Gadget Blog kamu , dan posisinya harus sama persis.
Misalnya Dipasang di header, Gadgetnya juga harus di header.
Misalnya juga di Footer,Gadgetnya harus di footer juga.
Pokoknya harus persis
- Kesimpulan Diatas adalah Si pelaku memasang di bagian footer ke 2 bagian pertama dengan tipe widget HTML4 ditambah judul Dialog Perhatian
- Itulah Contoh Gadget yang dia pasang.
- Cari lagi dan pasang sama persis bagian-bagiannya di blog kamu.
Jika kamu sudah pasang semua CSS dan Gadget, liat Blog kamu, Pasti sama dengan si sasaran.
OK..lah itulah sedikit Rahasia Hack Template Blog dengan CTRL + U dari saya. Semoga dapat bermanfaat dan tidak disalah gunakan.
Cara Membuat Posting Banyak Pengunjung
Inilah bukti bahwa membuat postingan sendiri dan selalu diupdate akan membuat para pengunjung berdatangan. Disini saya akan berbagi ilmu tentang Cara Membuat Posting Banyak Pengunjung. Pasti rekan-rekan inginkan bagaimana bisa dapat visitor sebanyak itu.
OK. Sebelum itu setel music player dulu ya, biar semangat.
Cara Membuat Posting Banyak Pengunjung!
OK. Sebelum itu setel music player dulu ya, biar semangat.
Cara Membuat Posting Banyak Pengunjung!
- Usahakan membuat postingan sendiri dengan judul yang tepat.
- Posting pertama harus diawali dengan gambar ,dengan nama seperti judul poting sobat.
- Usahakan Postingan di tata rapi dengan warna yang normal dan tidak mecolok.
- Jangan pasang java script disable klik kanan.
- Jika ada waktu, kita sisihkan untuk membalas komentar pengunjung.
- Semua yang kamu posting wajib di lihat dan di edit lagi setelah beberapa hari kamu posting.
- Jika posting sudah mati , kita taruh di draf atau di hapus
- Selalu update artikel dan tanggal jika posting sudah terlalu lama.
Cara Mengedit Blog Agar Keren
Bagaimana sih mengedit blog agar terlihat keren dan unik..? "Gini Mas", Saya kasih tahu kamu sedikit tentang Cara Mengedit Blog Agar Keren. Mungkin ini cuma tips mengedit untuk menambah wawasan sobat. Cara ini menggunakan Inspect elemen laman. Funsinya biar gampang ngedit, dari pada di Edit HTML., kebanyakan ngak bisa kita harapkan.
Dalam Tutorial ini saya menggunakan Browser Google Chrome 25.
Oh ya, kalau browsermu belum ada Inspect Elemen Laman, Download dulu browser terbaru.
OK. Goes to tutorial.
BAGIAN I
- Kita Coba edit Bagian Body
- Klik kanan Lalu pilih Inspect elemen
- Setelah itu muncul tampilan Elemen Source HTML.
- Coba anda edit satu persatu. (Tenang, ini tidak akan menyimpan ke blog. Setelah di reload semua akan kembali ke semula).
- Caranya klik yang mau kamu edit
- Contoh:
Background:Gray url (https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBu-uUDSXHSDDNv_g066TcwgIpw0_0HolkfDsZalOirzsubyunOHMOcKQtuDi5bgkterHZf_4-ttpiLhI8a2iRD_fGEjrat81vXVP_SmqeRoUgmkqHBc7CMZ9dOiydO651T4VAArFSY-M/s1600/Halloween_Wallpapers_47+%28darkwallz.blogspot.com%29.jpg ) repeat-x fixed
Color: white (untuk color bisa cari warna html di google kalau belum tahu)
Font: normal normal 12px 'Arial' - Yang lainya bisa kamu teruskan. (Jadinya begini)
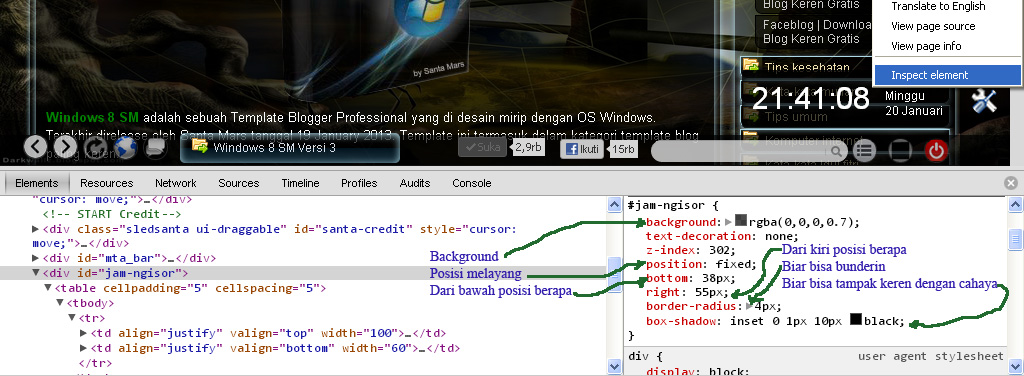
BAGIAN II
- Kita Coba Edit Gadget menjadi emas ( yang ini bagian jam )
- Klik kanan bagian jam Lalu pilih Inspect element
- Kita Ganti
Background:-webkit-gradient(linear,center top,center bottom,from(rgba(193,111,5,0.3)),color-stop(49%,rgba(212,137,8,0.7)),color-stop(50%,rgba(212,137,8,0.7)),to(rgba(193,111,5,0.3)))
Box shadow:inset 0 2px 12px gold
Border-radius:50px
- Untuk Gradient anda bisa belajar di google.
- Untuk hovernya kamu bisa menambahkan animasi transfrom rotate berputar
Setelah semuanya di edit dan terlihat keren, kamu sekarang bisa memindahkan hasil tadi ke Edit HTML satu persatu. Dan setelah itu kamu Pratinjau Blog. Jika sudah OK, klik Simpan.
Itulah sedikit ilmu Cara Mengedit Blog Agar Keren semoga bermanfaat.
Itulah sedikit ilmu Cara Mengedit Blog Agar Keren semoga bermanfaat.
Cara Copy Paste Artikel Yang Tidak bisa Di Klik
Ok langsung saja.
Untuk tutorial ini saya akan coba di blog saya menggunakan browser Google Chrome.
- Pertama klik kanan dan lihat source laman (CTRL+U)
- Lalu Klik F3 (CTRL+F) biar lebih mudah.
- Tulis kata kuci kalimat pertama di posting.
Contoh: Inilah Cara dapat
- Biasanya posting blog dimulai dari <div clas="post-body enty-content".........
- Kita Ambil tepat dibawahnya, mulai dari <p><><div class="separator" style.........
- Copy dan seret ke bawah sampai semoga bermanfaat.
- Biasanya sebuah posting selalu di akhiri atas id post-footer
- Cari post-footer dibawahnya dikit.
- Kalau sudah ketemu, kita lanjutkan seret yang tadi sampai diatas post-footer pas.
- Setelah itu kita Buat Entri baru dan Pastekan dengan format HTML
- Setelah selesai klik tab Compose.
- Jrengg.....Dapet Copy paste...Bisa kamu edit tuh.
- Simpan.
Demikian posting Cara Copy Paste Artikel Yang Tidak bisa Di Klik semoga menambah wawasan anda.
Note!
- Jika terjadi error, klik tab HTML lagi dan klik Compose lagi,..
- Jreng....Dah bisa tuh...
- Jika Blogger Cara gampangnya tambahkan ?m=1 di belakang URL blog (Lihat versi HP)
- Jika Tidak bisa di Klik kanan dan CTRL+U (Coba anda matikan javascript browser jadi disable)
Facebook Chat Generator Pelangi Modif 2013

Generator berikut ini sangat membantu sobat untuk mebuat huruf warna warni di chat Facebook. Cara pakainya tulis teks sesuai keinginan anda klik generator copy dan paste di chat facebook teman anda.
Contoh!
- HELLO = [[266394220086654]] [[196752423751220]] [[238594039545396]] [[238594039545396]] [[180901405340714]]
- TES = [[334073456605673]] [[196752423751220]] [[316143388416019]]
Cara Membuat Status Love Di Facebook 2013
Generator berikut ini sangat membantu sobat untuk membuat nama menjadi berbentuk Hati.
Caranya cukup mudah cukup masukkan Nama anda pada kolom yang sudah disediakan dan click Craete Heart maka Code Asci berbentuk nama anda sudah jadi.
Copy Codenya dan kemudian paste di mana saja karena bisa bekerja dimana saja anda inginkan baik itu facebook , memo orkut, komentar website, halaman blog dll
Gunakan hati lucu untuk mengesankan teman-teman Anda dan untuk mengekspresikan perasaan Anda untuk seseorang yang spesial.
Cukup ketik nama Anda dan klik di sini membuat hati dan kemudian hanya menyalin dan menggunakan ..!
_____********______********_____
___***______***__***______***___
__***_________****_________***__
_***___________**___________***_
_***________________________***_
_*** ________You Are_________***
__***________ My Love _______***
___***______________________***_
____***___________________***___
______***______________***______
________***__________***________
__________****____****__________
_____________******_____________
==========================================================================
_________????????__________??????
_______???????????_______??????????
_____??????????????____?????????????
_____????????????????_??????????????
_____??????????????????????????????
______???????? I Love You ?????????
_______?????????????????????????
_________??????????????????????
____________?????????????????
______________?????????????
________________?????????
_________________??????
__________________????
__________________??
__________________?
==========================================================================
�.. (�`v��)?
��.�.�.��
�.�.��
� (
?/
/�??
/ ??
(�`v��)
`*.�.*�
�.���.�*�) �.�*�)
(�.�� (�.�� .�� ��.���`�
_____****__________**** ______
___***____***____***__ *** ____
__***________****_______***____
_***__________**_________***__
_***_____________________***_
_***________JUST_________***_
__***_____SHOWING______***___
___***______LOVE_______***____
____***_______________***_____
______***___________***_______
________***_______***_________
__________***___***___________
_____________****_____________
==========================================================================
______8888888888____________________
____888888888888888_________________
__888888822222228888________________
_88888822222222288888_______________
888888222222222228888822228888______
888882222222222222288222222222888___
8888822222222222222222222222222288__
_8888822222222222222222222222222_88_
__88888222222222222222222222222__888
___888822222222222222222222222___888
____8888222222222222222222222____888
_____8888222222222222222222_____888_
______8882222222222222222_____8888__
_______888822222222222______888888__
________8888882222______88888888____
_________888888_____888888888_______
__________88888888888888____________
___________888888888________________
==========================================================================
����������������������
������������������������
�������������������������
��������������������������
��������������������������
������������������� ������
�����������������������
���������������������
��������������������
�����������������
�������������� YOU
??????�? YOU ARE MY
++--?+--+?+--++--+?+--+??
��--?�++�?++-++-++?�--+??
�+-+?�++�?-++--++-?�--+??
+--+?+--+?--+--+--?+--+???�?�?? ??????�? ???????�???????�???????�?
==========================================================================
I
(��.???�*�)�.���.�*�) �.�*�)
(�.��(�. �.���.�*�) �.??�*�)
-����-_���_-���-���������-
--��-���-���-��-��-��_�--conquers
--��-���_���-��_��-����--all ???
-_��__����-----�--_��___� YOU SO MUCH!!!
�.���.�*�) �?.�*�) (�.���???�.��?�.��?�.�*�)?.�*�)�.�*?� �- VNAMEDIA.NET �-
==========================================================================
+--------- ????? ---------+
? ???~~I LOVE YOU SO MUCH~~??? ?
+--------- ????? ---------+
+--+---�----------��----+--+
�-++-+-�_---------��--+-++-�
+-++++-+--���-�-�-��+-++++-+
--+-++++-+�_�-�_�-+-++++-+
----+-++++-+----+-++++-+
------+-++++-++-++++-+
--------+-++++++++-+
----------+-++++-+
------------+--+
==========================================================================
?/?� �?* ? � �?� ??* ? ??� ?* �? � � ? *� .? ?
/�*?�? �� I love you forever and always. ~?~� ?* ?
/ �. ? *? �?* ??� �??* ?� ? ??�* � ??
(�`?��)..?
.`�.�.��(�`?��)..?
******.`�.�.��(�`?��)..?
************.`�.�.��(�`?��)..?
******************.`�.�.����? ? Love You Forever
__????______ ? ? ? ______ ? ? ?
__??????__ ? ? ? ? ? ?__ ? ? ? ? ?
????______ ? ? ? __????______ ? ? ?
???________ ? ?______???________ ? ?
???________ ?? ______???________ ? ?
.????_______?? ?__???________ ? ?
__????______ ? ?__???______ ? ? ?
____????______ ? ? ? ______ ? ? ?
________???__???_? ? ?__ ? ?
__________????______ ? ? ? ?
____________??__________ ? ?
==========================================================================
??????�? I
++--?+--+?+--++--+?+--+??
��--?�++�?++-++-++?�--+??
�+-+?�++�?-++--++-?�--+?? YOU
+--+?+--+?--+--+--?+--+???�?�?? ??????�? ???????�???????�???????�?
������Lo?e����Lo?e
����..Lo?e Lo?e�.Lo?e Lo?e
����Lo?e Lo?e Lo?e Lo?e Lo?e
����.Lo?e Lo?e Lo?e Lo?e Lo?e
����..Lo?eLo?eLo?eLo?eLo?e
������Lo?eLo?eLo?eLo?e
������..Lo?eLo?eLo?e
��������Lo?eLo?e
���������Lo?e
(�`�.���) (�`�.���)
`�.�(�`�.���)� .�
I װ� ` �.�.�� װ� YOU
==========================================================================
Cara Hapus Teman Facebook Cepat Manual 2013
Kali ini saya membahas Cara Hapus Teman Facebook Cepat Manual 2013, sama seperti yang kemarin". Trik ini hanya menghapus secara manual tetapi cepat, daripada hapus satu persatu ngunjungi profil orang.
- Pertama pergi ke Kronologi kamu dulu, sambil bawa keripik singkong boleh.

- Lalu klik tombol log aktifitas.
- Klik Tab Teman dsamping kiri.
Cara Dapat Jempol Banyak Di Status Facebook 2013
Inilah Cara dapat jempol / like banyak dan gratis di facebook. Cara ini menggunakan tool yang bernama Auto like. Dalam tutorial ini saya mengunakan tool dari likelo.com.
- Pertama kamu harus umur 18 tahun keatas di facebook.
- Kalau belum kamu harus menganti umur kamu di informasi facebook
- Rubah umur kamu menjadi 1994 keatas
- Setelah itu kamu harus mengaktifkan pelangan atau pengikut facebook menjadi publik
- Masuk ke pengaturan akun
- Lalu pilih tab pengikut
- Rubah settingan menjadi semua orang (publik)
- Setelah berhasil meyetting di facebook. sekarang saatnya kita goes to likelo.com
- Ambil Acces token yang berwarna hijau
- Contoh : https://www.facebook.com/connect/login_success.html#access_token=AAABempp6Ls0BAMYNcVqVWwJUNaZA8PRjeU3EZCDBSfaJ8n3E8UIBLbZAeLipq30f4fOaQZDZD&expires_in=0
- Lalu paste kan dan klik submit
- Klik Submit dan tunggu sebentar, jangan dikeluarkan browsernya.
- Selesai...hore....dapat like banyak...update status lagi ah..
Sekian tutorial Cara Dapat Jempol Banyak Di Status Facebook 2013 , semoga bermanfat.